Challenge #1 - Taco Challenge.
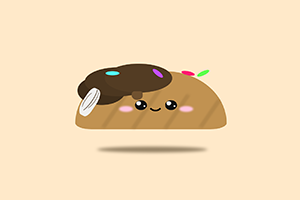
Create CSS art that is taco-related. It can be one taco or many tacos! Maybe it’s hot sauce for a taco, taco
ingredients on a table, maybe it’s a hungry taco, a sad taco, maybe its shell is broken and it’s a ghost!
Maybe it’s a taco sitting on a couch watching tv. Let this topic be creative - you can take it as literal
or abstract as you want - build a lonely taco or create a scene - but it must be related to the topic
in some way! It can be as simple or complex as you want it to be! These are just ideas! Taco ice cream?
A choco taco? Taco zombie? You choose, Pikachu!
Challenge 2 - Video Game Inspired
Create an image or scene via CSS that is somehow related to your favorite video game character(s) and/or
element(s). It can be any style you’d like, or maybe you want to replicate a character and/or element
exactly! It doesn’t have to be taken in the literal sense either - incorporate this topic however abstractly
or creatively you’d like - it just must incorporate the essence! Btw, It can be any type of video game
you’d like to draw inspiration from - arcade or not!
-
 Navi by maebee2319
Navi by maebee2319 -
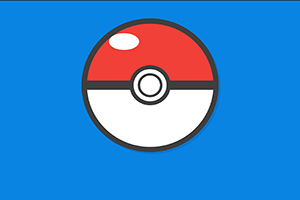
 Pure CSS Pokeball by markopolo91
Pure CSS Pokeball by markopolo91 -
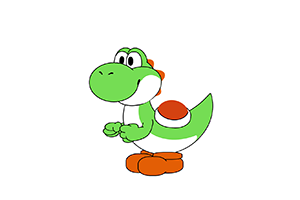
 Yoshi by monica.j.beauchampuv
Yoshi by monica.j.beauchampuv -
 CSS Kirby Challenge by fdip123496cq0
CSS Kirby Challenge by fdip123496cq0 -
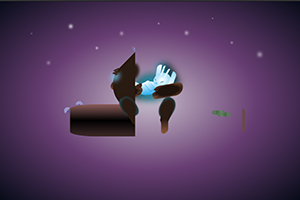
 Ori and the Blind Forest by erika_ritter
Ori and the Blind Forest by erika_ritter -
 Red XIII by yuka.mullen
Red XIII by yuka.mullen -
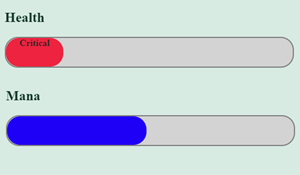
 Health/Mana Bars by ksedar2408
Health/Mana Bars by ksedar2408 -
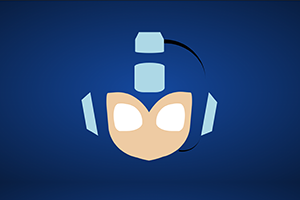
 Mega Man - Challenge #21 by slynn
Mega Man - Challenge #21 by slynn -
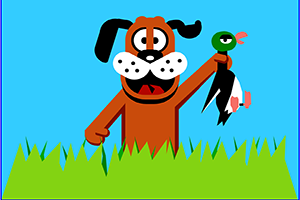
 Duck Hunt by QuattroDog
Duck Hunt by QuattroDog -
 Goofy’s Dream Shield by eagle92190
Goofy’s Dream Shield by eagle92190 -
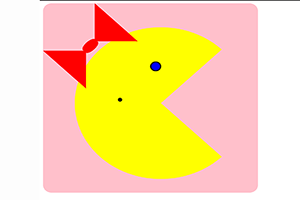
 Ms. Pacman by andranique
Ms. Pacman by andranique -
 CSS Only: GameBoy1 by amyf
CSS Only: GameBoy1 by amyf -
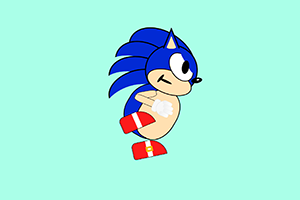
 Sonic! by remenapp
Sonic! by remenapp -
 Original Game Boy (Lost in Pokemon) by judyg
Original Game Boy (Lost in Pokemon) by judyg
Challenge 3 - Cartoon Inspiration
Create an image or scene via CSS that is related to your favorite childhood cartoon and/or Saturday morning
character. It can be any style you’d like, or maybe you want to replicate a character and/or element
exactly! It doesn’t have to be taken in the literal sense either. Incorporate this topic however abstractly
or creatively you’d like - it just must capture the essence!
-
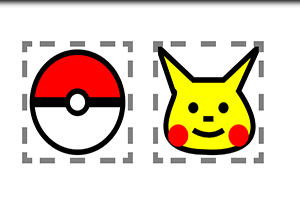
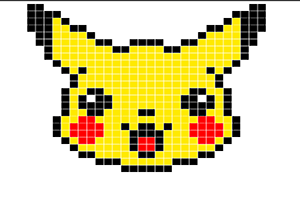
 CSS Cartoon/Anime Challenge ピカチュー by fdip123496cq0
CSS Cartoon/Anime Challenge ピカチュー by fdip123496cq0 -
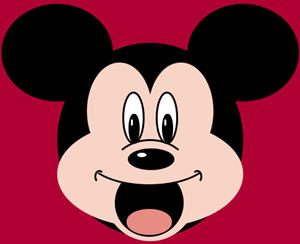
 Mickey by gina812
Mickey by gina812 -
 Lumpy Space Princess - Adventure Time by monica.j.beauchampuv
Lumpy Space Princess - Adventure Time by monica.j.beauchampuv -
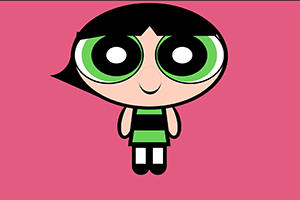
 Buttercup from the Powerpuff Girls by lieberkde7rj
Buttercup from the Powerpuff Girls by lieberkde7rj -
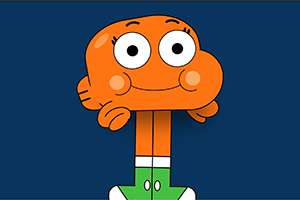
 Darwin Watterson by maebee2319
Darwin Watterson by maebee2319 -
 Pure CSS Kuriboh by markopolo91
Pure CSS Kuriboh by markopolo91 -
 Fantastic Planet by remenapp
Fantastic Planet by remenapp -
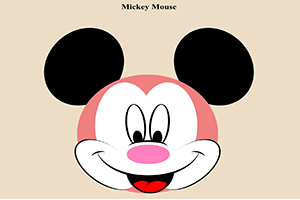
 Mickey by donimathis
Mickey by donimathis -
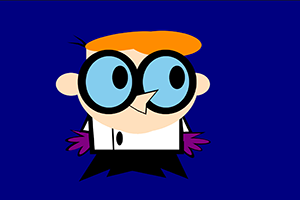
 Dexter’s Laboratory by codemetheus
Dexter’s Laboratory by codemetheus -
 Totoro by eagle92190
Totoro by eagle92190
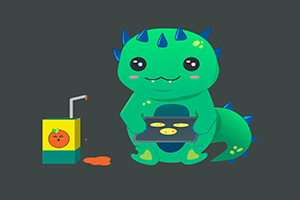
Challenge 4 - DINOSAURS!!!
Create an image or scene via CSS that is related to dinosaurs. It can be any style you’d like, or maybe you
want to replicate a dinosaur and/or element exactly! It doesn’t have to be taken in the literal sense
either. Incorporate this topic however abstractly or creatively you’d like - it just must capture the
essence!
Challenge 5 - UI Site element
Create a UI element via CSS/SVG - it can be your pick, anything from a loader, input field, toggle, menu,
accordian, image carousal, button, etc. It can be any style you’d like! DO SOMETHING CREATIVE with it.
What can you do to add in a special spark? What UX can you add to a form or button that’s creative and
refreshing? Incorporate this topic however abstractly or creatively you’d like